Quando condividiamo i nostri articoli su Facebook, lo script che si occupa della condivisione estrae dall’articolo l’incipit, e cioè la parte iniziale dell’articolo. Tuttavia, non sempre questo è utile per attirare lettori. Anzi, in un certo senso, dall’incipit non è molto agevole (a parte il titolo) capire esattamente quale sarà il tenore del contenuto. Ecco che allora abbiamo la necessità di “personalizzare” l’estratto che verrà pubblicato su Facebook.
Già il noto social network ci viene incontro, dandoci la possibilità di modificare il riassunto al momento della condivisione “diretta” sulla pagina o sul profilo. Tuttavia è chiaro che questo non è un sistema agevole né definitivo, perché coinvolge solo le condivisioni “figlie” e cioè quelle che discendono dalla nostra. Mentre gli utenti che condividono l’articolo cliccando sul pulsante “Mi Piace” o “Condividi” presenti sul sito, avranno come excerpt le prime parole del nostro contenuto o addirittura nulla.
Per ovviare, è necessario che l’autore possa personalizzare questo contenuto prima della pubblicazione (o anche dopo). Per questo, ci vengono in aiuto i meta valori dei campi “personalizzati” (per gli utenti più esperti, sarà invece possibile creare meta-box ad hoc).
Prima di tutto è necessario mettere mano al tema, nella sezione dedicata agli opengraph (solitamente posizionati nell’header). Se non avete gli opengraph, qui la documentazione. Quello che dovete sapere è che bisogna inserirli tra i tag head nell’header del vostro blog o sito. Dando per scontato che abbiate gli opengraph nel vostro template, dovete cercare questa riga:
<meta property="og:description" content="" />
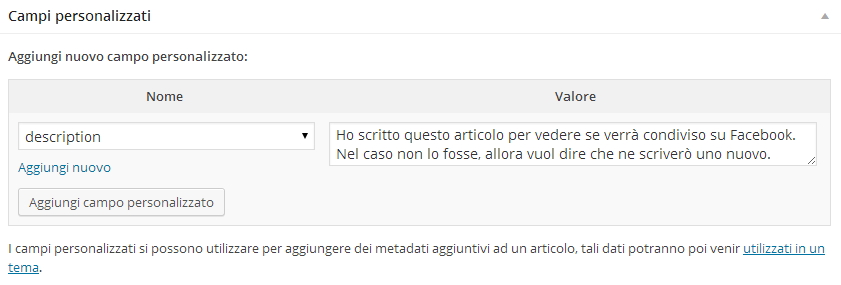
Se questa riga è vuota, Facebook potrebbe valorizzare il campo con l’incipit del vostro articolo. Noi vogliamo fare in modo che utilizzi invece un contenuto personalizzato. Per farlo, sfrutteremo i campi personalizzati (attivabili da “Impostazioni Schermata”). Dovremo creare una chiave, che chiameremo “description”. Dopo di che alla chiave “description”, sul campo di destra, assegneremo un valore, che sarà il contenuto personalizzato. Esempio: “Ho scritto questo articolo per vedere se verrà condiviso su Facebook. Nel caso non lo fosse, allora vuol dire che ne scriverò uno nuovo“. Come da questo screenshot:
Ma non è finita qui. Una volta che clicchiamo sul pulsante “Aggiungi campo personalizzato” e salviamo l’articolo, dovremo fare in modo che il contenuto (il valore) venga stampato all’interno di <meta property=”og:description” content=”” />. Affinché ciò avvenga dobbiamo richiamare il meta-valore sul nostro tema, e qui ci viene in aiuto WordPress con la funzione get_post_meta. Ma questa funzione è stata studiata per funzionare all’interno di un loop WordPress. Per restituire un valore fuori dal loop, dobbiamo “intercettare” l’ID del post (richiesto), usando il valore globale $post. Ecco dunque il codice completo:
<?php global $post; $opengraph_content = get_post_meta($post->ID, 'description', true); ?>
A questo punto il nostro obiettivo è quasi raggiunto:
<meta property="og:description" content="<?php echo $opengraph_content; ?>" />
Naturalmente potete fare in modo che là dove non dovesse essere impostato alcun valore in “description”, venga restituito certamente l’incipit del post, magari con un’altra funzione WordPress che assolva questo compito. In tal caso è necessario creare una funzione php più complessa che venga richiamata in content.
