In un altro articolo ho spiegato come creare delle tassonomie personalizzate. Ora è interessante spiegare come possiamo creare un custom post type, cioè una tipologia di post personalizzata, diversa da quella standard (post) e dalle pagine statiche (page).
Il tutto avviene con un semplice snippet da inserire nel filefunctions.php. Ecco:
add_action( 'init', 'custom_post_musica' );
function custom_post_musica() {
register_post_type( 'musica',
array(
'labels' => array(
'name' => __( 'Musica' ),
'singular_name' => __( 'Musica' )
),
'public' => true,
'has_archive' => true,
'supports' => array('title', 'editor', 'excerpt')
)
);
}
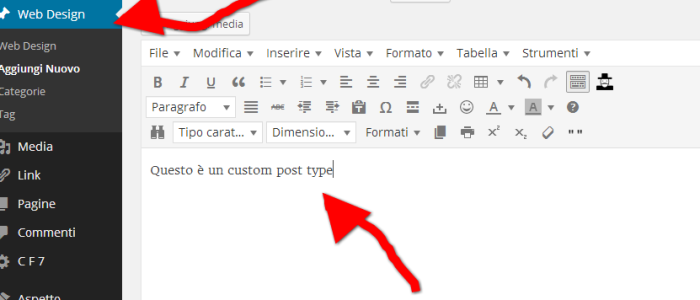
Abbiamo creato un custom post type chiamato “musica”. Nel menu della pagina amministrazione verrà visualizzato accanto a “Pagine”. Cliccandoci, avremo una sezione simile a quella dei post e delle pagine, dove possiamo creare articoli specifici dedicati – come nell’esempio – alla musica (ma potete sbizzarrirvi).
Per richiamare i custom post type nel tema, è necessaria un’altra funzione, molto simile a quella per richiamare i post e le pagine, con una differenza: in questo caso si utilizza la classe WP_Query:
<?php $args = array(
'post_type' => 'musica',
'posts_per_page' => 10
);
$loop = new WP_Query( $args );
while ( $loop->have_posts() ) : $loop->the_post(); ?>
<?php the_title(); ?>
<div class="entry-content">
<?php the_content();
</div>
<?php endwhile; wp_reset_postdata; ?>
Questo codice può essere inserito in qualsiasi punto del tema. Tuttavia, se volete creare dei template specifici per il custom post type “musica”, potete creare dei template pagina, assegnando il nome del custom post type: single-musica.php e archive-musica.php.